1. CSS의 hierarchy
1) ! important > inline tag > #id > .class > tag 이름 > 글로벌(*)
2) 무조건 뒤에 정의된 스타일이 적용됨.
물론 Bootstrap 클래스의 적용순서도 똑같다.
ex) btn btn-primary (O) // btn-primary btn (X)
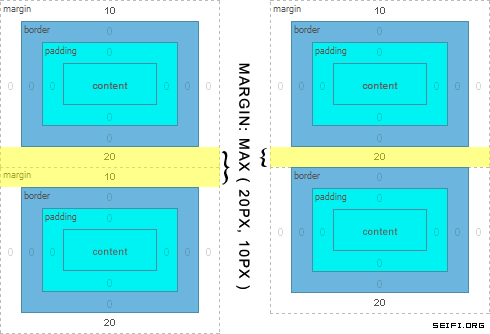
2. Margin collapse**
여러 태그의 마진이 겹칠 수 있다. 이 때, 위아래 마진만 겹칠 수 있다.

3. display
1) block : 항상 새로운 라인에서 시작함
화면 크기 전체의 가로폭을 차지함(width: 100%)
block 레벨 요소 내에 inline 레벨 요소를 포함할 수 있다.
예) div, h1~h6, p, ol, ul,….
만약 얘를 style=”width:50%;” 라고 해도 나머지는 전부 마진으로 때워버림.

2) inline : 새로운 라인에서 시작하지않음, content 너비만큼 가로폭을 차지함
ex) a,span,strong,…
그렇기 때문에 width,height,margin-top,margin-bottom 같은건 불가능하다.
반대로 말하면 margin-left는 가능


물론 태생은 block일지라도 inline을 줄 수 있다.
<style>
ul {display:inline;}
li {display:inline;}
</style>
</head>
<body>
<h1 style="width:50%;">나는 블락이다</h1>
<h2>길막러다.</h2>
<a style="width:50%">ssafy</a>
<a>Gitlab</a>
<ul>
<li>파이썬</li>
<li>HTML</li>
<li>파이썬</li>
</ul>
</body>

그렇게 되면 원래 설정된 width,height,margin-top,margin-bottom 역시 적용되지않는다.
- 3) inline-block
-
inline처럼 계속 추가로 넣을 수 있으며, block에서처럼 width,height,margin-top,margin-bottom을 지정할 수 있다.
4) None : 요소자체를 표시하지 않음.(공간조차 사라짐)
나중에 자바스크립트 기반으로 표시했다가 하지않았다가 할 때 많이 쓰임.
-
사라지는 현상을 visibility 프로퍼티 설정으로 또 조작할 수 있는데,
visibility : hidden; 이라고 style을 설정하면 사라지긴 하는데, 공간은 남아있다.


4. Background
1) background-color : 오로지 컨텐츠만 칠해줌, margin/padding은 칠해주지 않는다.
2) background-image
body{
background-image:url(https://www.python.org/static/opengraph-icon 200x200.png);
background-repeat: no-repeat;
}

그 외에는 https://www.w3schools.com/cssref/pr_background-image.asp 여기서 볼 수 있다.
5. font
폰트를 바꾸기 위해서는 구글 폰트에서 폰트스타일을 가져와야함. (ex: Anton font)
1) 폰트 css 스타일을 가져오기
<link href="https://fonts.googleapis.com/css?family=Anton" rel="stylesheet">
2) css 스타일을 적용시키기.
font-family: 'Anton', sans-serif;
디자이너 왈 : 스포카 한 산스가 한글표현할 때 가장 무난한 글꼴이다.

약간 다르긴 한데 잘 모르겠음..
6. Position
- 좌표 프로퍼티 : top, bottom, left, right
-
얘 방향으로 이동하는게 아님, 얘 기준으로 여백을 만드는 느낌.
-
static(기본값)
기본적인 위치배치순서 ( 왼쪽 -> 오른쪽, 위쪽 -> 아래쪽)
-
relative
기본 위치(static으로 지정되었을 때의 위치)를 기준으로 좌표 프로퍼티만큼 이동
-
absolute
부모 요소 또는 가장 가까이 있는 조상 요소(static 제외)를 기준으로 좌표 프로퍼티만큼 이동 즉, relative, absolute, fixed 프로퍼티가 선언되어 있는 부모 또는 조상 요소를 기준으로 위치가 결정된다.
-
fixed요소(고정위치)
부모요소와 관계없이 브라우저의 viewport를 기준으로, 좌표프로퍼티를 이용하여 위치를 이동시킨다. 스크롤이 내려가도 사라지지 않는 요소를 만들고 싶을 때 ex) 모두의 방탈 내비게이션, Sticky footer
설명을 들어도 무슨 말인지 모르겠다.
아래의 5개의 블록을 오른쪽 위치로 바꾸는 작업을 해보면서 이해해보도록 합시다!

1) absolute : 부모위치를 따른다.
#green {
background-color: green;
position: absolute;
top : 200px;
left : 200px;
}

absolute는 본인의 원래 위치가 사라지므로 밑에있던 파랑,핑크상자의 기본위치는 위로 올라감
top : 200px; left : 200px; : 부모위치에서 왼쪽으로 200만큼 당기고, 위에서 200만큼 당김.
이외에도 fixed position도 본인 원래 위치가 사라지므로 주의해야한다!
2) relative : 본인 위치를 따른다. 움직일 수 있음.
#red {
background-color: red;
top : 400px;
left : 400px;
}

relative는 본인 위치를 잃어버리지 않으므로 다른 상자들이 위로 올라오지는 않음.
3) fixed : viewport(화면기준)이 된다 and 본인 위치를 잃어버림.
#red {
background-color: red;
position: relative;
top : 400px;
left : 400px;
}
#gold {
background-color: gold;
position: fixed;
bottom : 50px;
right : 50px;
}
#green {
background-color: green;
position: absolute;
top : 200px;
left : 200px;
}
#blue {
background-color: blue;
position: relative;
left : 100px;
}
#pink {
background-color: pink;
position: relative;
bottom : 200px;
}

- short-end description : 이렇게 마진을 전부 조정할 수 있음.
/*example.css*/
* {margin : (top) (right) (bottom) (left);
border: (선굵기) (스타일) (색);}
Grid system
이게 매우 불편하므로 bootstrap의 grid system을 통해서 쉽게 정렬해보자.
<div class="container">
<div class="row">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>
.row{
display:-ms-flexbox;
display:flex;
-ms-flex-wrap:wrap;
flex-wrap:wrap;
margin-right:-15px;
margin-left:-15px
}
.container{
width:100%;
padding-right:15px;
padding-left:15px;
margin-right:auto;
margin-left:auto
}
grid system을 쓰는거로만 알고 있었던 row 클래스는 알고보니 flex이었다!
- flex : 안에 있는 요소들을 전부 flex가 컨트롤 할 수 있는 요소들로 만들어버린다(신기하네 그래도 display-block이 자식 div에서 선언되므로 상속이 안될것같은데)
그리고, padding을 준만큼 row클래스에서 마진을 당기므로 평등해지는것을 확인할 수 있다.
flex-wrap도 있다 : 요소들을 여러 줄로 할당할 수 있음.
전반적인 웹 컨텐츠 배치 방법
- container로 컨텐츠들을 둘러싼다
- 한 줄의 컨텐츠를 row 클래스 안에 다 넣는다.
- grid system을 통해서 한 줄의 컨텐츠를 적절히 배열하자.
문제점 - 마진도 주고 싶고, col 클래스를 통해 균형도 유지하고 싶은데, 마진을 줘버리면 overflow가 되서 밖으로 튕겨나간다. => 억지로 마진을 넓히는게 아니라 그리드의 그리드를 내는 것으로 생각함.
해결방법 : div를 안에 더 깔아놓는다.
-> 4개의 그리드를 하나의 row로 생각하고 또 10개의 그리드만을 차지하는 코드임.(나머지 2개는 margin)
<div class="container">
<div class="row">
<div class="item col-4 ">
<div class="col-10 bg-primary">아이템1</div>
</div>
<div class="item col-4 ">
<div class="col-10 bg-info">아이템1</div>
</div>
<div class="item col-4 ">
<div class="col-10 bg-warning">아이템1</div>
</div>
</div>
</div>
